「favicon(ファビコン)」をご存知ですか?
「favorite icon」の略で、「お気に入り」や「ブックマークバー一覧」に表示されるイラストアイコンのことをいいます。
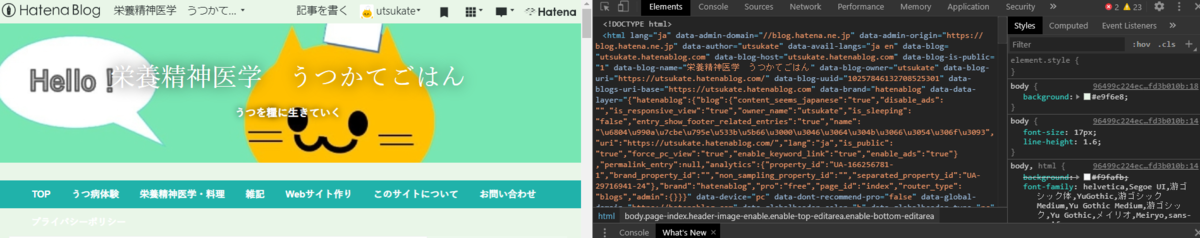
 で言うと、
で言うと、  この画像アイコン部分のことを、faviconと言います。
この画像アイコン部分のことを、faviconと言います。
最近では、google検索結果にも表示されるようになったため、faviconを設定していないと、非公式サイトのような印象を持たれてアクセスを嫌煙されてしまうこともあります。せっかくサイト運営しているのであれば、アイコンを設定して、ユーザーに印象よく思われたいですよね。
そこで、faviconの設定方法についてご紹介していきます。
- はてなブログの場合
- ブログサイトを使用していない場合
はてなブログの場合
ブログアイコンを登録しよう

はてなブログでサイト運営している場合、画像を用意してアップロードするだけ。簡単にfavicon設定ができます。
設定画面⇒基本設定⇒ブログアイコンで、画像ファイルを選択しましょう。反映されているかの確認は、ブラウザの「キャッシュ削除」してサイトを再読み込みすればできます。
ブログサイトを使用していない場合
まずGoogleガイドライン・定義をチェックしましょう
基本的な条件が記載されています。ガイドラインに沿ってfavicon設定をしましょう。
以下、簡単に設定方法を紹介していきます。
Level1:ブックマーク、ブラウザタブのfavicon設定をしよう(初心者も簡単)
①画像を用意する
背景を透過したい場合は「.png」拡張子、透過しないなら「.jpg」拡張子がいいかと思います。
※pngはjpgに比べ、容量が大きくなりやすいです。しかし、保存による劣化がないこと、透過性があることが利点にあります。
※デザインは、企業や団体独自の、シンボルマークやロゴ、マスコットキャラクターなどを使用しているサイトが多い傾向がありますよ。
②favicon.icoを作る
faviconは、「.ico」という拡張子が推奨されているので、拡張子を変えましょう。私はao-systemさんのツールを使わせていただきました。googleガイドラインでは、「48×48pix倍数のfavicon作成」を推奨しているので、48×48のみを作成しました。
③フォルダに格納する
ルートフォルダ(www直下)に「favicon.ico」を格納しましょう。
ルートフォルダに格納していないと、うまく作動しないことがあるようです。
④キャッシュ削除、再読み込み
キャッシュを削除して再読み込みすれば完了です。
お気に入り、ブックマーク、ブラウザタブにマークが表示されるようになっているか確認しましょう。わたしの場合はブックマークアイコンは、数分待って反映されました。
Level2:google検索結果にも反映させよう
① サイトの全ページhtmlのヘッダーに追加記載
各htmlの<head>~</head>の部分に、以下を追記します。
<link rel="icon" href="/favicon.ico">
※「/favicon.ico」の部分は、相対パスでも絶対パスでも可能です。favicon.icoを格納した場所のパスを記載しましょう。
※もしスマホ用にも設定を反映させたいのなら、この後に紹介するLevel3と同時にheaderを追記編集、更新させると作業少なく済みます。
※一説では相対パスよりも絶対パス(https://~)の方がいいそうです。Edgeブラウザアプリを使っても表示されるという理由かららしいです。(私は相対パスで今設定していますが、Edgeでも表示はされていました。なにかわかり次第また追記します)
②数日待って、反映されているか確認
googleガイドラインにも記載があるように、反映されるまでに数日かかるようです。キャッシュを削除したりしつつ、待ちましょう。ブックマークやブラウザタブはすぐに反映されますが、google検索結果は時間がかかります。
わたしは2つのサイトに設定したのですが、丸2日で反映されたものと、1週間かかって反映されたものがありました。反映タイミングには差があるようです。
Level3:スマホ用にもfavicon設定しよう
①素材を用意する
スマホのホーム画面に、ブラウザへのショートカットアイコンを置いたときに表示されるアイコンを設定します。「apple-touch-icon.png」を用意します。(この素材ひとつでandroidでもiphoneでもどちらも対応可能なようです)ao-systemさんのツール使わせてもらって、スマホ用のアイコンを用意しました。
ダウンロードしたzipファイルを解凍すると、たくさんのサイズのpngファイルが格納されています。私は、このなかでも2つだけ使用しました。apple-touch-icon-180x180.pngと、icon-192x192.pngです。
②Level2と同じように、フォルダに格納、全ページのヘッダーに追記
私は2つだけのpngファイルを格納したので、以下のようにheaderに記載しました。
<link rel="apple-touch-icon" type="image/png" href="/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" href="/icon-192x192.png">
※赤字は、ファイルを格納した場所の相対パスになっています。ルートフォルダに格納したなら、このままの指定で大丈夫ですが、違う場所に格納した場合は、記述をその場所にしてください。
以上でスマホ対応も終了!キャッシュ削除をしたりしつつ、反映される待ちましょう。わたしの場合は、スマホ用アイコンは、数分待って反映されました。
注意点1:キャッシュ削除をして再読み込みしよう
キャッシュを削除しないと、いつまでたっても設定が反映されないことがあります。そのため、設定・更新作業をしたらキャッシュ削除をするクセつけましょう。
①「F12」を押して、ブラウザー開発者画面を出しましょう。
アルファベットがいっぱい書いてある表示が画面右半分でてきます。

②開発者画面を出したまま、
画面上方にあるアドレスバー
にある「更新マーク」 を右クリックします。
を右クリックします。
③「キャッシュの削除とハード再読み込み」をクリックすると、
キャッシュが削除された状態のWebページが見れますよ。
※キャッシュ削除しない方法としては、シークレットウィンドウで開くという方法もあります。
注意点2:黒単色だと見づらくなることがある
たとえば、黒単色で透過性のあるアイコンだと、ユーザーのブラウザやデスクトップの背景が「黒」で設定されていると、せっかくつくったアイコンが真っ暗で見えなくなってしまうことがあります。
気にされる場合は違和感のない程度に背景色をつけておくなどするといいでしょう。
関連記事
